آموزش طراحی بروشور ۳ لتی

مجله گیچ gich.ir: این بار به شما کمک میکنم تا بروشور آماده چاپ سه لتی را از صفر تا صد و فقط با فتوشاپ طراحی کنید. این آموزش برای مبتدیان و افرادی که میخواهند درباره طراحی چاپ بیشتر بدانند ایده آل است.
این کار را بدون استفاده از الگوهای InDesign یا Illustrator انجام میدهیم، زیرا افراد زیادی هستند که این نرم افزار را ندارند یا نمیدانند چگونه از آن استفاده کنند. اگر دانشجویی هستید که میخواهید بروشور خود را در چاپگر InkJet چاپ کنیم، این ممکن است بهترین آموزش برای شما باشد.
بخش اول طراحی بروشور
مرحله ۱ – نوع تاشو را انتخاب کنیم:
چندین مورد وجود دارد که باید قبل از شروع طراحی بروشور در نظر بگیریم:
- اندازه، شکل و نوع تاشو علاوه بر خود مفهوم.
- اتود بزنیم؛ ما باید با قلم و کاغذ شروع کنیم. برای نمونه یک کاغذ در ابعاد استاندارد A4 برداشته و از طول به سه قسمت مساوی تقسیم کنیم. سپس طرح ذهنی خود را روی آن و پشت آن بکشیم.
- به هر حال در پایان فقط دو طرف قابل چاپ خواهید داشت، یعنی دو سند فتوشاپ، یکی برای قسمت جلویی و دیگری برای سمت عقب
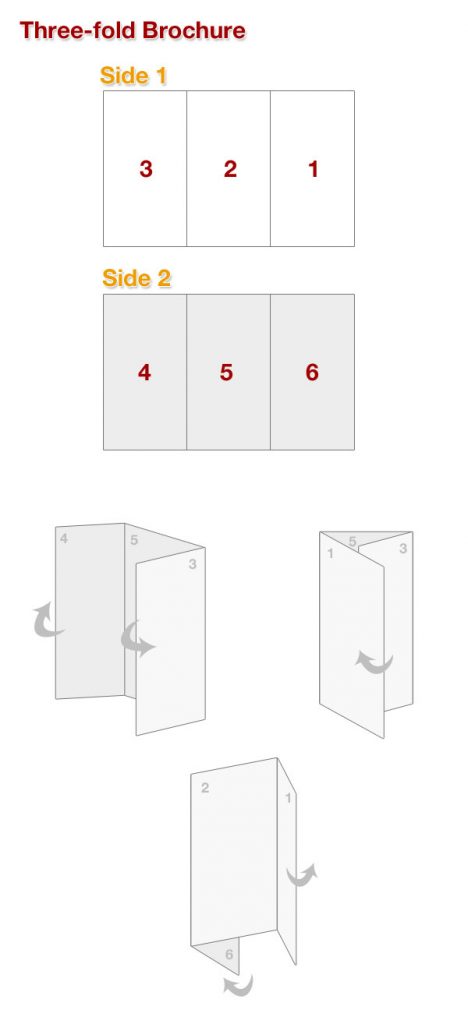
اکنون نحوه طراحی بروشور سه لت را به شما نشان میدهم. در زیر پیش نویس سریع راهنمای تاشو آورده شده است. از اینجا به بعد، ما نام هر منطقه چاپ را “Face” میگذاریم، بنابراین “Face 1″، “Face 2″،”Face 3” تا “Face 6” داریم.

مرحله ۲ – پیش نویس
- تصور یک طرح پس از انتخاب نوع تاشو کار سختی نیست.
- بعد از اینکه تکه کاغذ خود را تا کردید، چیزی را روی آن بکشیم و ببینید که چگونه به نظر میرسد.
- این خلاقانه ترین مرحله است، بنابراین در انجام هر کاری که میخواهید آزاد باشیم.
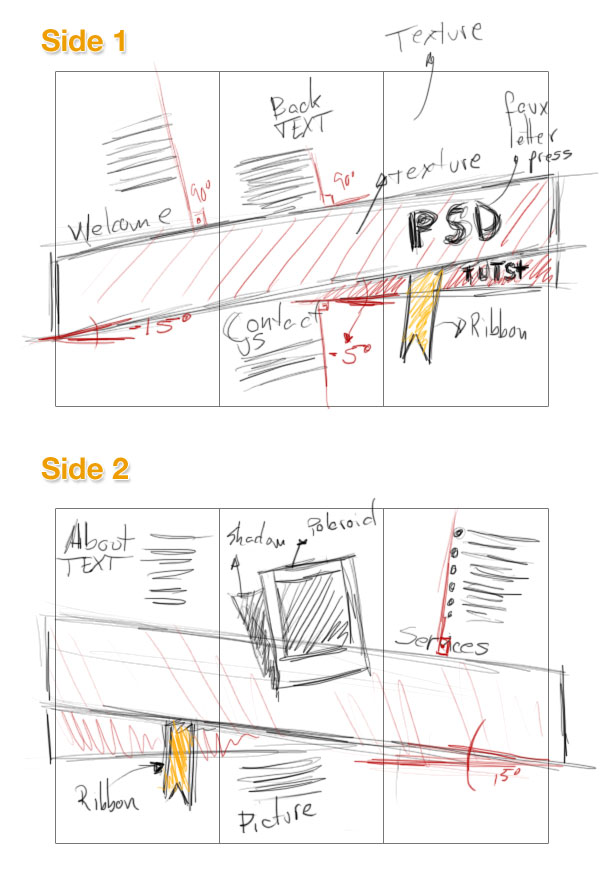
در نمونه زیر، من از تبلت خود برای ترسیم چیزی برای شما استفاده کرده ام (در واقع همان کار را روی کاغذ انجام داده ام). این دستورالعملهای اساسی طراحی و برخی از ایدههای گرافیکی را تشکیل میدهد. پیش نویس به شما کمک میکند محتوای بروشور خود را در کجا قرار دهیم و آیا طرح به خواننده کمک میکند تا اطلاعات را به سرعت پیدا کند. علاوه بر این روش خوبی برای نظم دادن اطلاعات شما است. برای نمونه در پیشنویس من میبینید که چگونه متن “تماس با ما” را در قسمت شماره ۲ قرار دادم؛ بنابراین وقتی بروشور تا خورده باقی بماند، خواننده همچنان میتواند عنوان بروشور و مخاطب را سریع بخواند.

قسمت جلوی بروشور (Side 1)
مرحله ۳ – تنظیم سند کار
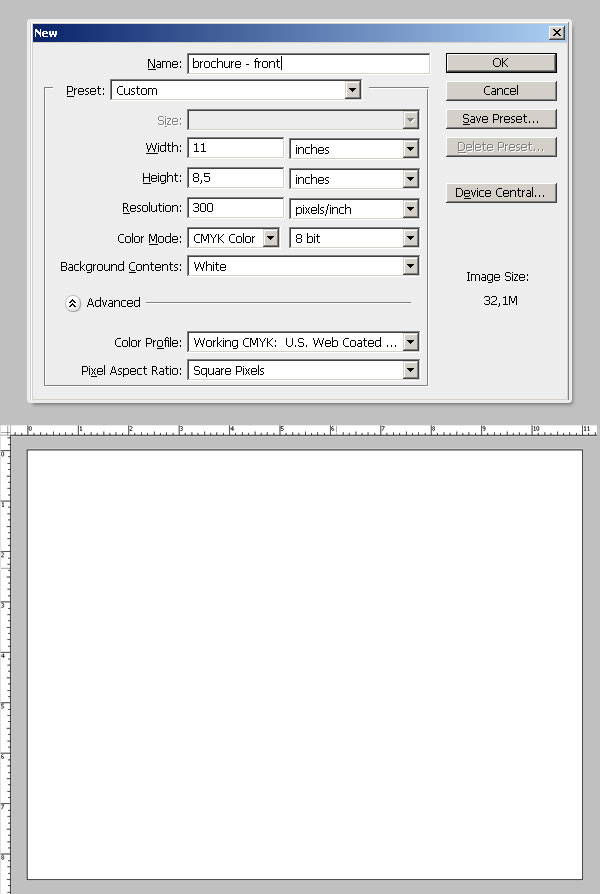
طراحی را اینطور شروع کنیم، این بار من با یک سند استاندارد ۱۱ در ۸.۵ اینچ کار میکنم.
- فتوشاپ را باز کرده و Control + N را بزنیم تا یک سند جدید ایجاد کنیم. تنظیمات سند برای طراحی چاپ بسیار مهم است، بنابراین به تنظیمات زیر توجه کنیم.
- مقدار وضوح را روی ۳۰۰ پیکسل در هر اینچ، حالت رنگ را روی رنگ CMYK تنظیم کنیم.
- اگر میتوانیم رنگ مانیتور خود با رنگ چاپگر مورد نظر کالیبره کنیم، اگرنه، Color Profile را همانطور که هست بگذارید.
هنگامیکه سند را ایجاد کردید، (میتوانیم نام آن را “بروشور – جلو” بگذارید):
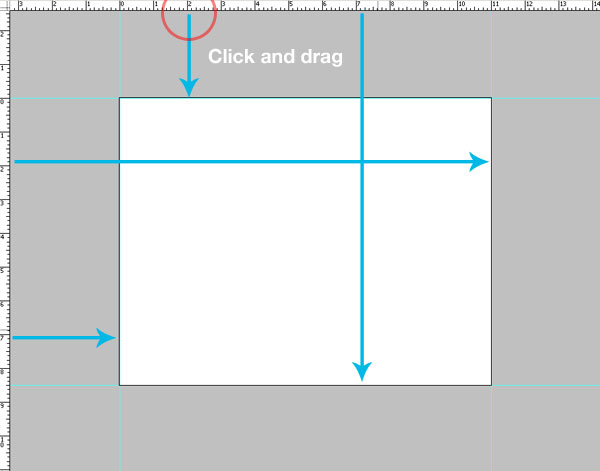
- با رفتن به View> Rulers یا زدن Control + R، خطکش را فعال کنیم.
- واحدهای خط کش را نیز با دبل کلیک / کلیک Alt روی خط کش به صورت Inches تنظیم کنیم.
- با رفتن به View> Show> Guides یا زدن میانبر پیش فرض Control + Semi-Colon (منترل+نقطه-ویرگول) باید گزینههای Show Guides را فعال کنیم.

مرحله ۴ – تعیین محدوده اصلی بروشور
ما باید مرزهای منطقه چاپ معتبر خود یا “منطقه اصلی” را تعریف کنیم یعنی ۱۱ در ۸.۵ اینچ.
- برای این منظور فقط چهار خط راهنما در هر یک از طرفهای سند رسم کنیم.
- این راهنماها خط قابل چاپ نیستند، بلکه فقط مرجع شما هستند تا طراحی خود را مرتب نگه دارید.
- با رفتن به View> Show> Guides میتوانیم آنها را نشان داده و پنهان کنیم. برای ترسیم راهنما، روی خط کش افقی یا عمودی کلیک راست کنیم و راهنما را بکشیم، سپس آن را در جایی که میخواهید قرار دهیم.

مرحله ۵ – اندازه سند را افزایش دهیم
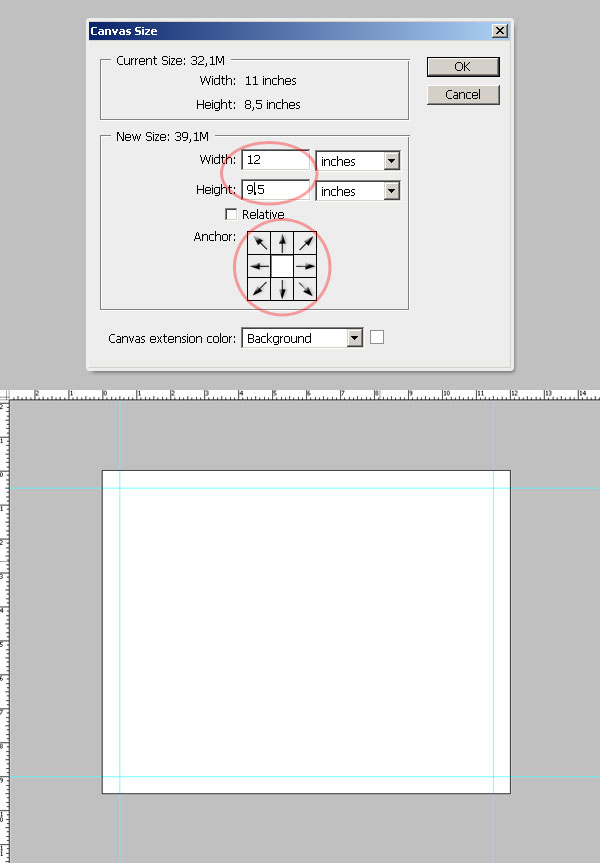
- پس از قرار دادن چهار خط راهنما، به Image> Canvas Size بروید و یک اینچ به هر دو مقدار Width و Height اضافه کنیم؛ یعنی ۱۲ در ۹،۵ اینچ.
- علاوه بر این، بررسی کنیم که آیا نقطه لنگر در وسط قرار دارد یا نه.
- OK را بزنیم و میبینید که زمینه سفید از هر طرف ۰،۵ اینچ بزرگتر است.

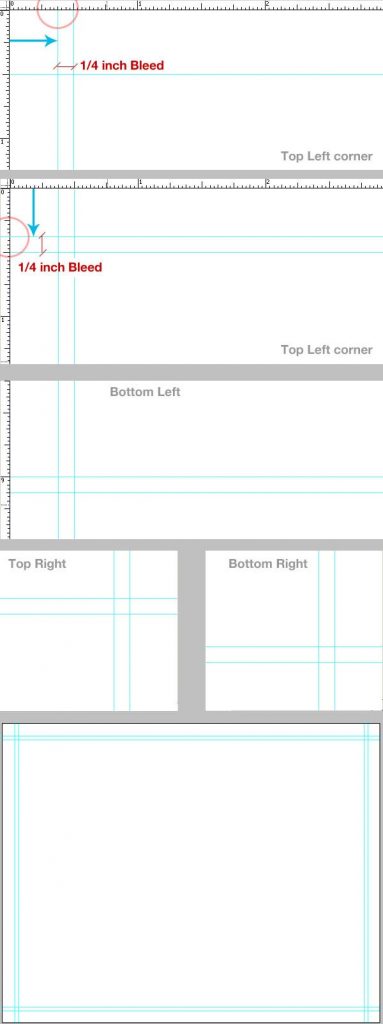
مرحله ۶ – خط برش را مشخص کنیم
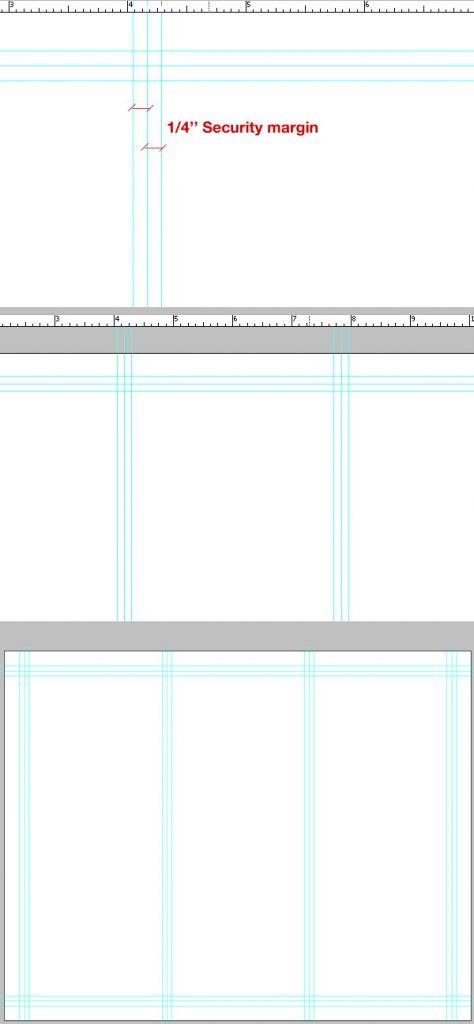
حالا ما یک خط برش ۰.۲۵ اینچی اضافه خواهیم کرد.
- در کنار خط راهنمای قبلی یک خط راهنمای جدید به فاصله ۱/۴ اینچ (یک چهارم) رسم کنیم.
- این بسیار مهم است زیرا هر تصویر یا رنگ پس زمینه باید در داخل مرزهای خط برش کشیده شود.

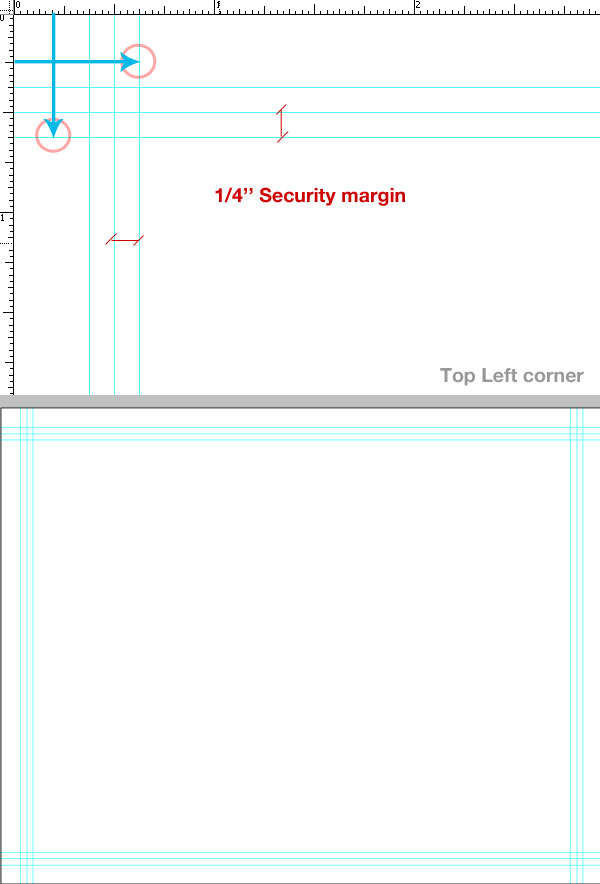
مرحله ۷ – تعیین حاشیه ایمن
حتی اگر فرایند برش کنارههای بروشور پس از چاپ دقیق باشد، هنوز فضای کمیوجود دارد که باید بدون هیچ متن یا تصویر مهم در فضای قابل چاپ باقی بماند. ما یک حاشیهامن، یک حاشیه بدون هیچ عنصر یا یک فاصله بین حاشیه و طراحی اضافه خواهیم کرد، اگر بیشتر با طراحی وب آشنا هستید، میتوانیم آن را Padding بنامید.
چهار خط راهنما به اندازه ۱/۴ اینچ (یک چهارم) را پس از راهنماهای “Main area” در هر طرف سند بکشیم، این فقط یک پیشنهاد است. میتوانیم آن را بزرگ یا کوچک کنیم، این به خود شما بستگی دارد. در پایان باید چیزی شبیه به آخرین تصاویر زیر داشته باشیم.

مرحله ۸ – راهنماهای ستونها را ایجاد کنیم.
اکنون باید راهنماهای ستون را ایجاد میکنیم، زیرا این بروشور دارای سه ستون برابر است که سه زمینه محتوایی ایجاد میکند. روشهای مختلفی برای افزودن این راهنماها وجود دارد.
یکی از آنها این است که ماشین حساب را بگیرید و عرض کاغذ را بر سه تقسیم کنیم (۳/۱۱ = ۳،۶۶۶۶)، سخت است؟ یکی از ترفندهای مورد علاقه من برای ایجاد چندین ستون با عرض یکسان در هر دو طراحی وب و چاپ، استفاده از برخی از اشکال است.
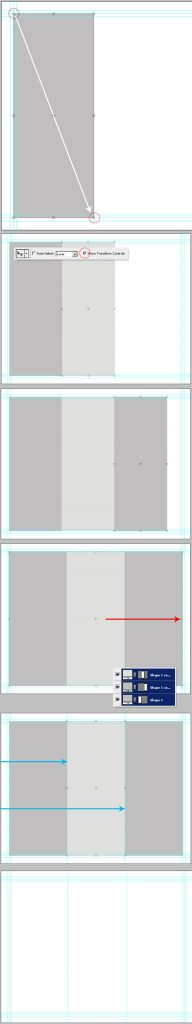
- کلید (U) را فشار دهیم، از بالا سمت چپ در گوشه تقاطع میانی راهنماها “منطقه اصلی” شروع به کشیدن یک مستطیل کنیم و تا به راهنمای پایین “منطقه اصلی” آن را ادامه بدهیم.
- عرض این مستطیل مهم نیست، فقط سعی کنیم آن را کمیباریک کنیم.
- سپس، ابزار را به ابزار انتقال (V) تغییر دهیم و اولین مستطیل را انتخاب کنیم. با فشردن دکمه Alt یک فلش در کنار نشانگر موس ایجاد میشود. سپس با کلیک و کشیدن مستطیل اولی، از آن دو کپی دیگر بگیرید. مهم نیست عرض مستطیل چه اندازه باشد، البته اگر باریکتر باشد بهتر است.
- همه را در کنار هم و بدون هیچ فاصلهای بچسبانید و هر مستطیل را رنگ متفاوتی بریزید.
- اطمینان حاصل کنیم که گزینه Show Transform Controls درPanel ابزار Move تیک خورده باشد.
- سه مستطیل را در بخش لایهها با هم انتخاب کنیم.
- حالا شما فقط کافی است ابعاد مستطیل را در سمت راست تا روی خط نشانه میانی بکشیم.
با این روش، عرض هر سه مستطیل یک اندازه میشود. بعد، فقط با استفاده از ابزار Move مستطیل وسط را انتخاب کنیم. از مرزهای آن به عنوان حد مجاز برای دو خط راهنمای جدید بین ستونها استفاده کنیم. در انتها، مستطیلها را حذف کنیم.

مرحله ۹ – حاشیه امنیتی تاشو
به عنوان آخرین مرحله در روند تعیین راهنماها، راهنمای حاشیه امنیتی ۱/۴ اینچ را در کنار Column Guides اضافه کنیم. این بسیار مهم است زیرا فضای تاشو همیشه از ۲-۳ میلی متر ناحیه چاپ استفاده میکند. پس بسیار مهم است که شما هیچ عنصر گرافیکی در آن قسمت ندارید.
در این مرحله شما باید یک دسته کامل راهنما برای کار در داخل داشته باشیم. زمان خوبی برای صرفه جویی در کار شما است، همچنین میتوانیم آن را به عنوان الگویی برای پروژههای بعدی ذخیره کنیم.

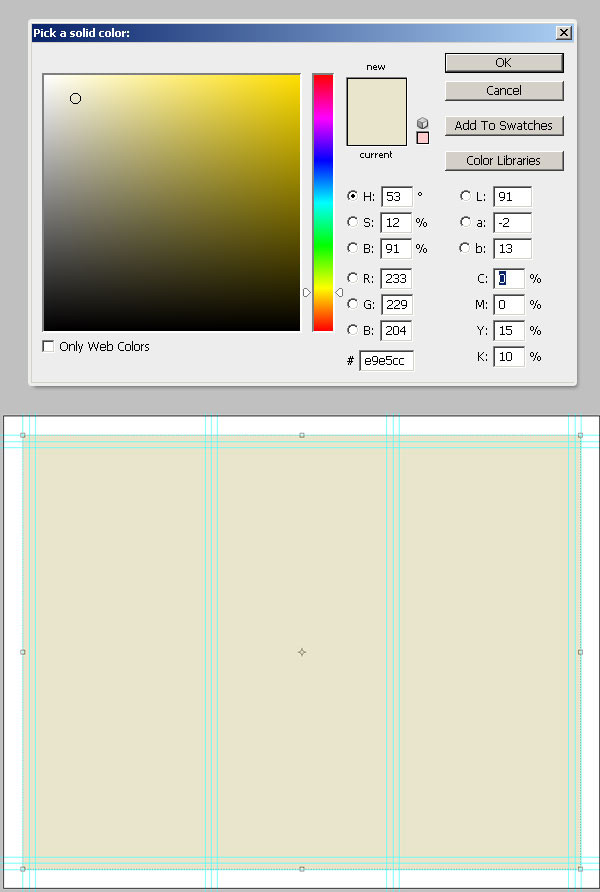
مرحله ۱۰ – انتخاب رنگ پس زمینه
برای یافتن رنگ مناسب باید از مقادیر CMYK استفاده کنیم. بر روی رنگ Foreground در نوار ابزار دوبار کلیک کنیم و رنگ پس زمینه خود را انتخاب کنیم.
- من از ترکیب ظریف زرد ۱۵٪ و سیاه ساده ۱۰٪ استفاده میکنم.
- حالا یک مستطیل از گوشه بالا سمت چپ به گوشه پایین سمت راست Bleed Guides رسم کنیم.
- رنگ انتخاب شده به طور پیش فرض در پالت رنگ مستطیل است، آن را انتخاب کنیم.

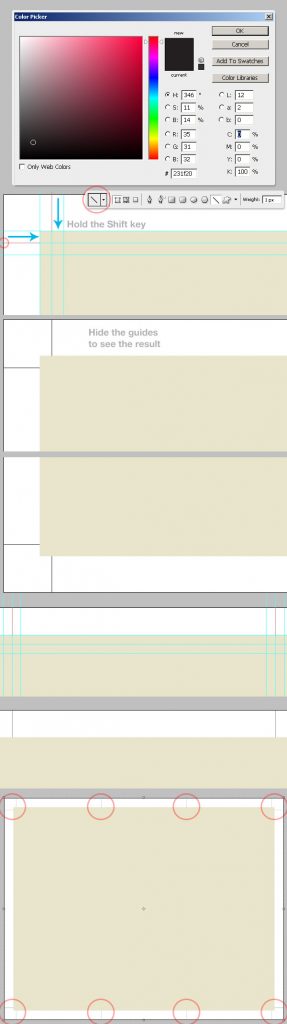
مرحله ۱۱ – راهنماهای برش دور بروشور بعد از چاپ
اکنون برخی از راهنماهای اصلاح سفارشی را اضافه میکنیم.
- برای این کار، رنگ پیش زمینه را به ۱۰۰٪ رنگ سیاه تغییر دهیم.
- ابزار Line را از بین ابزارهای Shape انتخاب کنی.
- از لبه سند و دقیقا روی خط راهنماهای میانی “Main area” یک خط بکشیم. این خط را تا اولین خط راهنما ادامه دهیم. اینجا محل برش بروشور بعد از چاپ است.
- فقط هنگام کشیدن خط، کلید Shift را نگه دارید. خط اول را با دقت رسم کنیم.
- سپس از آن ۱۱ کپی دیگر نیاز دارید تا در جایگاه خود قرار دهیم.
- با کلیک روی کلید Control + Semi-Colon میتوانیم هر چند بار که خواستید راهنماها را نشان داده و پنهان کنیم.

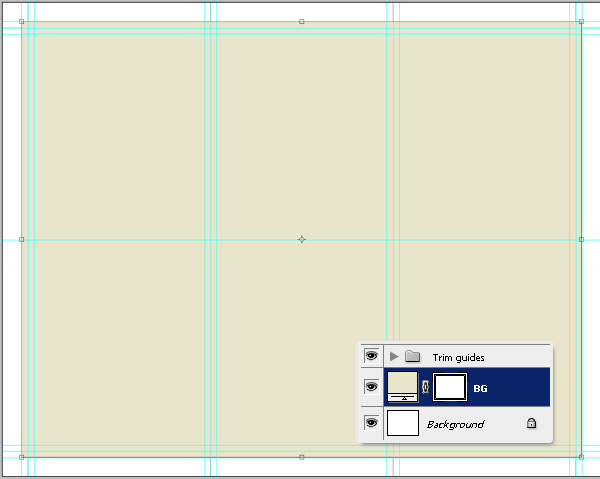
مرحله ۱۲– تمام خطوط اصلاح را در گروهی بنام “راهنمای اصلاح” قرار دهیم.

قسمت ۲: طراحی بروشور
مرحله سیزدهم – بافت زمینه را اضافه کنیم.
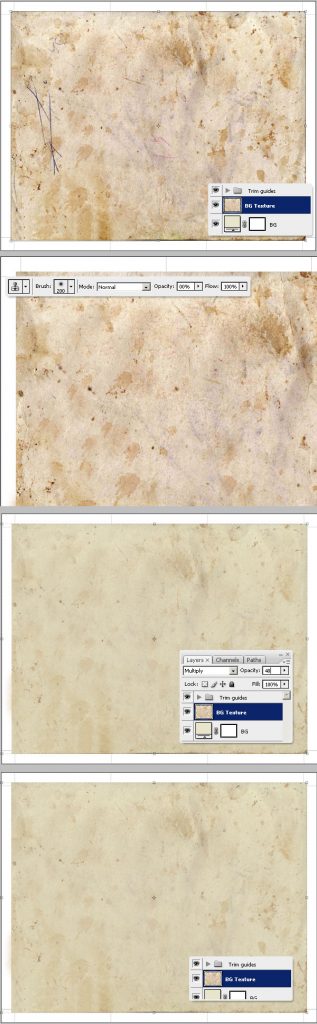
از تصویر زیر برای ایجاد طرح خاکی و سبک قدیمی به عنوان بافت پس زمینه استفاده میکنیم.
- تصویر را در لایه جدیدی به نام “BG Texture” درون سند قرار دهیم و با استفاده از ابزار Move (V) و Free Transform Options، آن را دقیقاً در داخل Bleed Guides قرار دهیم، دقیقاً مانند مستطیل مراحل قبلی.
- پس از قرار دادن آن، از ابزار Clone برای رفع نقص استفاده کنیم، مانند خطوط جوهر آبی و…
- در انتها بافت Blending Mode را به Multiply و Opacity آن را به ۴۰٪ تغییر دهیم.

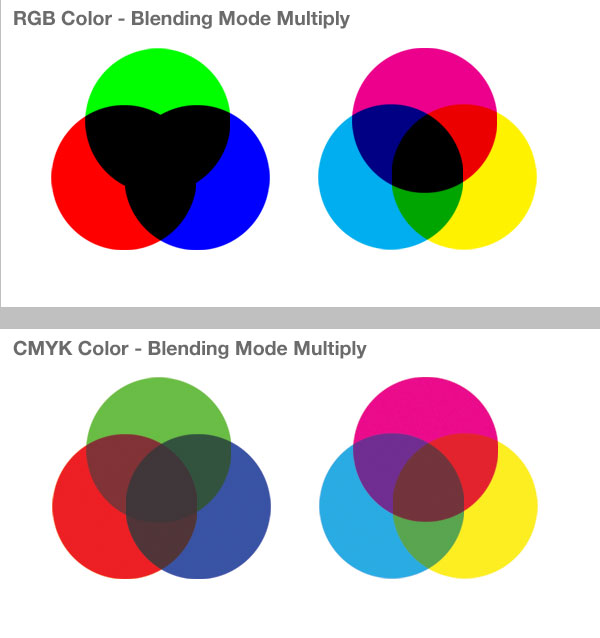
مهم: تغییر حالت Blending لایه در رنگ CMYK با رنگ RGB متفاوت است. رنگ RGB از نور برای مخلوط کردن لایهها استفاده میکند، حالت CMYK از درصد جوهر برای مخلوط کردن آنها استفاده میکند. حالتهای محبوب Blending مانند Multiply بر اساس اختلاط نور با استفاده از فرمولهای ریاضی بر روی کد رنگ RGB است. نتیجه بسته به حالت رنگ کاملاً متفاوت خواهد شد.
در زیر مثالی از حالت Multiply Blending Mode در هر دو حالت RGB و CMYK وجود دارد. حتی اگر تقریباً تغییری در رنگهای فیروزهای، سرخابی و زرد مشاهده نشود، رنگهای قرمز، آبی و سبز تفاوت زیادی با رنگهای RGB نشان میدهد. به هر حال، هیچ رنگ مشکی غنی حاصل از حالت اختلاط در CMYK مانند RGB وجود ندارد.
یک راه آسان برای رفع این مشکل این است که ویرایش مختلط Blending Mode را روی یک سند RGB انجام دهیم و پس از اتمام آن، با رفتن به Image> Mode> CMYK color و تغییر حالت حالت ها را به CMYK تبدیل کنیم و همه لایهها را صاف کنیم، اما این به هیچ وجه کامل نیست، هنگام تغییر حالت احتمالاً میزان اشباع و روشنایی شما همچنان کاهش مییابد.

مرحله ۱۴ – یک نوار بلند اضافه کنیم
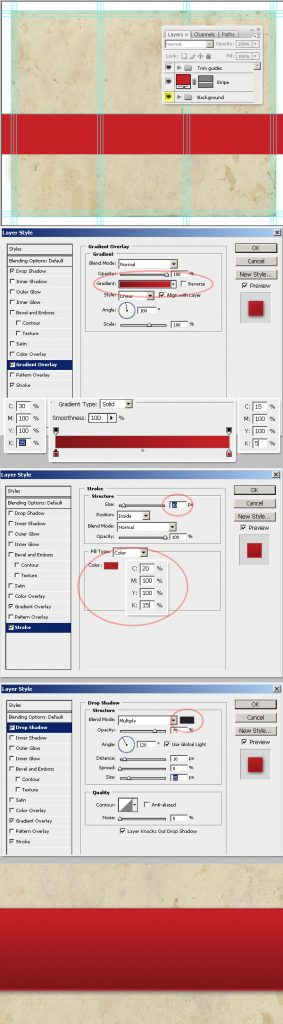
اکنون طبق اتود اولیه طراحی را شروع میکنیم. بر اساس طرح من، شروع به ترسیم یک مستطیل در طول صفحه میکنم. از هر رنگ پیش زمینه استفاده کنیم زیرا چندین جلوه لایه را برای زیبا نشان دادن اضافه خواهیم کرد.
- Gradient Overlay را با استفاده از رنگهای توضیح داده شده در زیر (قرمز تیره تا قرمز) شروع کنیم. میتوانیم از Color Picker استفاده کنیم، از یک رنگ Pantone استفاده کنیم یا مقادیر را مستقیماً در قسمتهای CMYK تایپ کنیم. من آخرین گزینه را به شما پیشنهاد میکنم.
- یک استروک قرمز ۱۰ px سبک تر اضافه کنیم.
- و در آخر یک سایه بزرگ. Drop Shadow به طور پیش فرض از رنگ سیاه ساده در حالت CMYK استفاده میکند، این به معنی C = 0٪، M = 0٪، Y = 0٪ و K = 100٪ است.
خوب ضربه بزنیم و ببینید که چگونه به نظر میرسد.

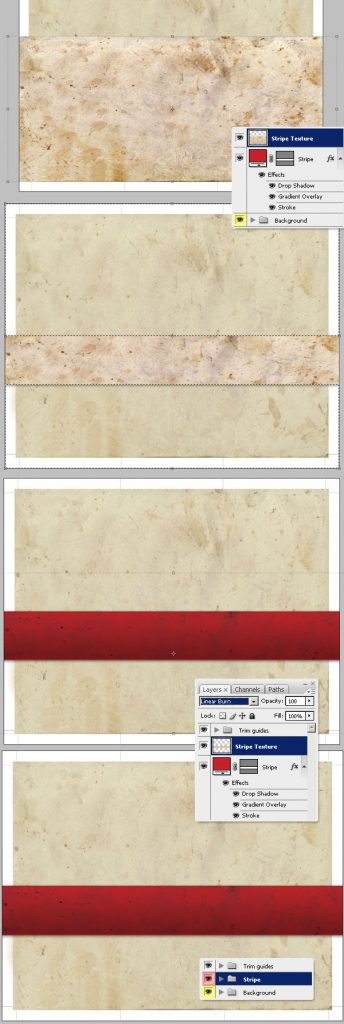
مرحله ۱۵ – بافت نوار
Control + A را برای انتخاب همه بزنیم، در پالت لایهها، لایه “BG Texture” را انتخاب کنیم و با (Control + C) آن را کپی کنیم. سپس آن را به یک لایه جدید بالاتر از مرحله قبلی لایه “Stripe” بچسبانید (Paste) و با کشش ارتفاع آن، بافت را کمیتغییر دهیم. نام لایه را “Stripe Texture” بگذارید.
بر روی مینیاتور ماسک برداری “Stripe” کلیک راست کرده و به بخش Select> Inverse بروید تا انتخاب معکوس شود. سپس بافت اضافی را که فقط یک قطعه از روی نوار قرار دارد پاک کنیم. در مرحله بعد، حالت ترکیبی “Stripe Texture” را به Linear Burn تغییر دهیم. همانطور که میبینید، ما یک بافت زیبا روی نوار داریم، اکنون هر دو لایه “Stripe” و “Stripe Texture” را در یک پوشه به نام “Stripe” قرار دهیم.

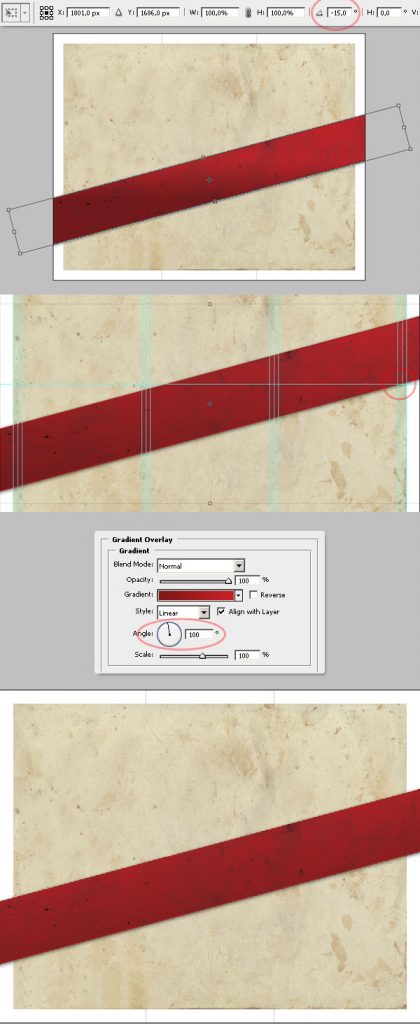
مرحله ۱۶ – نوار قرمز را کمی بچرخانیم
من تصمیم گرفتم از تراز ۹۰ درجه عمودی استاندارد استفاده نکنم، در عوض دو زاویه تغییر کوچک ۱۵ و ۵ ایجاد میکنم و اشیا bro بروشور را با توجه به آن زاویه ها میچرخانم.
- ابتدا ابزار Move (V) را بگیرید و پوشه “Stripe” را انتخاب کنیم.
- اکنون با استفاده از کنترلهای Free Transform، طراحی را به -۱۵º تغییر دهیم.
- برای افزایش / کاهش زاویه چرخش در فواصل ۱۵ درجه میتوانیم کلید Shift را نگه دارید.
پس از تنظیم، برگشت را بزنیم تا تغییر شکل داده شود و نوار را در هر کجا که میخواهید قرار دهیم. من از یک نقطه تقاطع مرجع بین مرز پایین نوار و راهنمای سمت راست “منطقه اصلی” استفاده خواهم کرد. همچنین من یک راهنما درست در وسط ایجاد کردم.
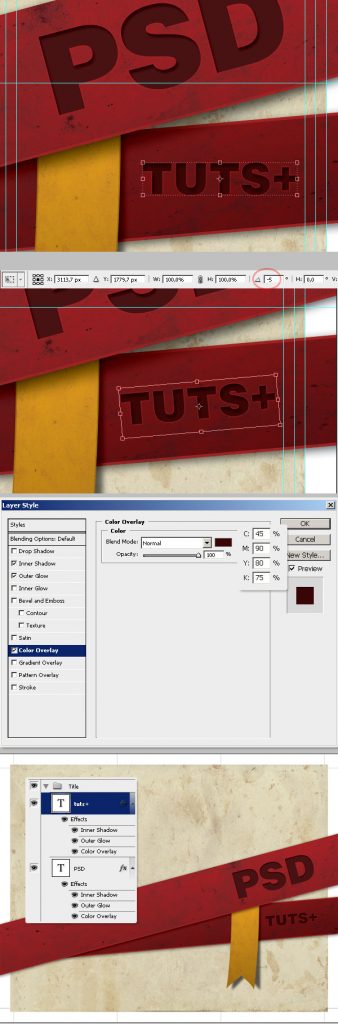
در آخر، ما جزئیات سفارشی اضافه خواهیم کرد. از آنجا که من زاویه نوار را چرخانده ام اگر نگاهی به زاویه Gradient Overlay، در سبکهای لایه “Stripe” بیندازی، همچنان روی ۹۰ درجه باقی میماند. به همین دلیل سمت چپ تیره تر از سمت راست نوار به نظر میرسد. میتوانیم آن زاویه را کم یا زیاد کنیم تا گرادیان خوب به نظر برسد. من زاویه Gradient Overlay را روی ۱۰۰º تنظیم میکنم.

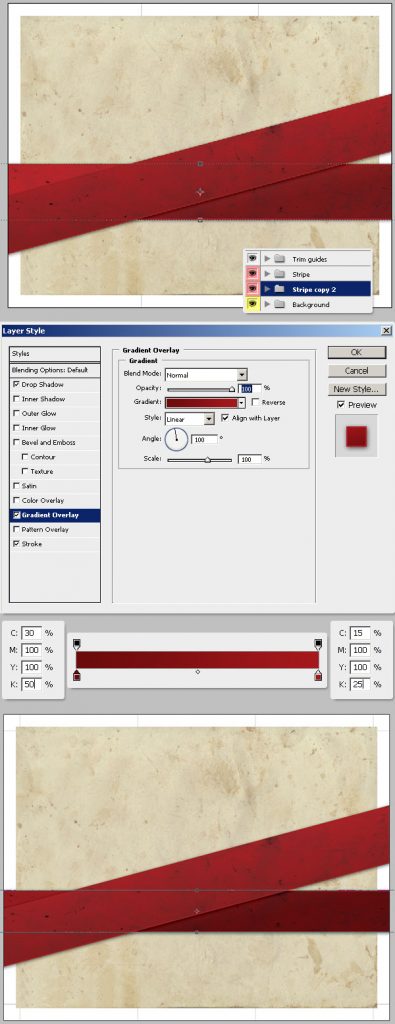
مرحله ۱۷ – یک نوار دوم اضافه کنیم
با استفاده از ابزار انتقال Move نوار قرمز را انتخاب کنیم. با فشار دادن کلید Alt، نوار قرمز را بکشیم تا کپی شود. سپس نوار قرمز جدید را بچرخانیم تا دوباره افقی شود.
ما باید این Stripe Gradient را تیره تر کنیم، بنابراین، رنگهای Gradient Overlay Effect را مانند تصویر زیر تغییر دهیم. همچنین عرض آن را کمتر کنیم.

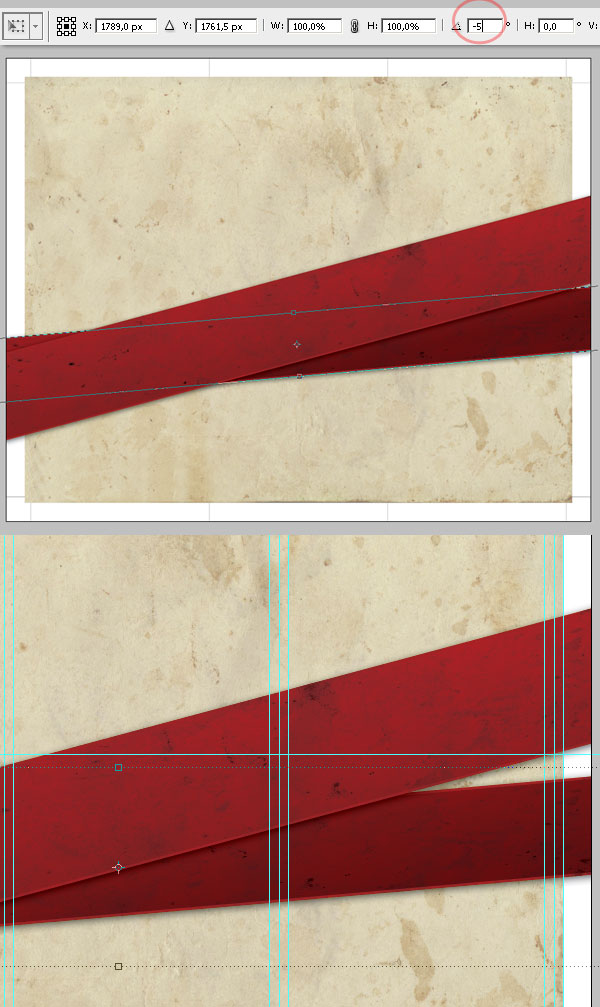
مرحله ۱۸ – نوار دوم را بچرخانیم
“منفی ۵ درجه به نوار قرمز اعمال کنیم. شما میتوانیم مقدار زاویه را در جعبه زاویه در صفحه Transform Tool Properties تایپ کنیم. وقتی نوار را چرخاندید، آن را فقط چند میلی متر زیر اولین نوار قرار دهیم (به تصویر زیر مراجعه کنیم).

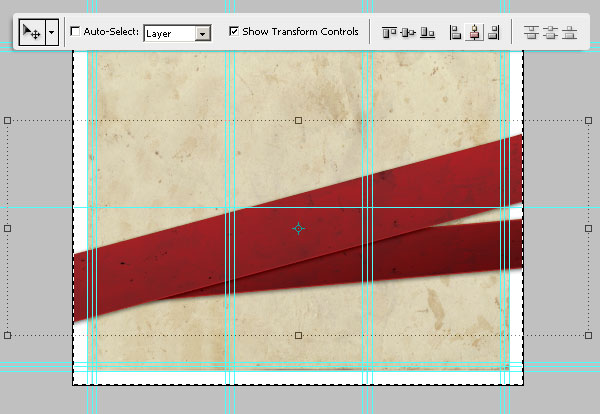
تراز وسط بروشور (اختیاری)
چون میخواهم امتداد این دو نوار را در پشت بروشور گره بزنیم، بسیار مهم است که آنها را در مرکز افقی قرار دهیم. این واقعاً ساده است، فقط کافیست Control + A را بزنیم تا همه را انتخاب کنیم، ابزار Move (V) را انتخاب کنیم و سپس روی پوشه “Stripe” در پالت لایهها کلیک کنیم.
گزینههای همترازی را در پانل گزینههای ابزار مشاهده خواهید کرد. بر روی Align Horizontal Center کلیک کنیم. Control + D را بزنیم تا انتخاب قبلی از حالت انتخاب خارج شود. این کار را با پوشه “Stripe copy” تکرار کنیم.

مرحله ۱۹ – افزودن روبان به بروشور
حالا ما یک روبان زرد اضافه میکنیم تا جزئیات گرافیکی چشمگیر در جلوی بروشور داشته باشیم.
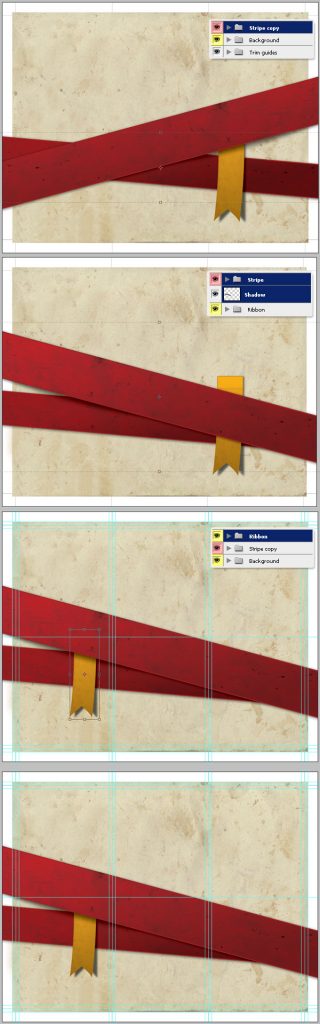
- یک گروه جدید بین پوشههای “Stripe” و “Stripe copy” ایجاد کنیم و نام آن را “Ribbon” بگذارید.
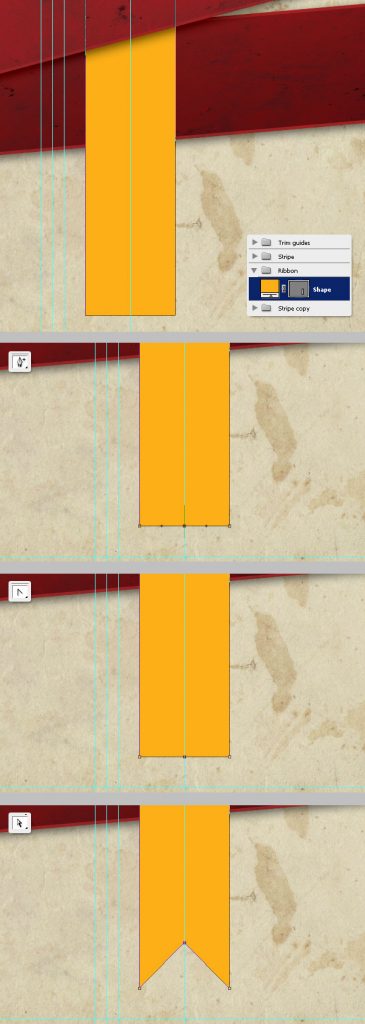
- در داخل آن، یک مستطیل بردار زرد جدید نه چندان گسترده تر ایجاد کنیم، همانطور که در زیر نشان داده شده است. رنگ در حال حاضر مهم نیست.
برای ایجاد روبان، یک خط راهنمای عمودی موقتی در وسط مستطیل بکشیم. ماسک برداری را در Layer Palette و از نوار Tools ابزار Add Anchor Point را انتخاب کنیم. روی دکمه Pent Tool کلیک کرده و نگه دارید، با استفاده از آن یکبار در پایین مرکز کلیک کنیم تا یک نقطه لنگر انداز کوچک روی مستطیل ایجاد کنیم.
- اکنون ابزار را به ابزار تبدیل نقطه تبدیل کنی. دکمه Pen Tool را کلیک کرده و نگه دارید و یکبار روی نقطه لنگر قبلی کلیک کنیم تا دستههای منحنی پاک شود.
- بعد، از نوار ابزار، ابزار Direct Selection را انتخاب کنیم. روی ابزار Path Selection کلیک کرده و آن را نگه دارید و نقطه لنگر جدید را انتخاب کنیم.
- حالا از مکان نما استفاده کنیم تا نقطه را بالا ببرید.
- اکنون یک روبان دارید. مراقب باشیم که روبان داخل مرزهای صورت ۱ بروشور باشد، از جمله حاشیه امنیتی تاشو.

مرحله ۲۰ – سبکهای لایه روبان
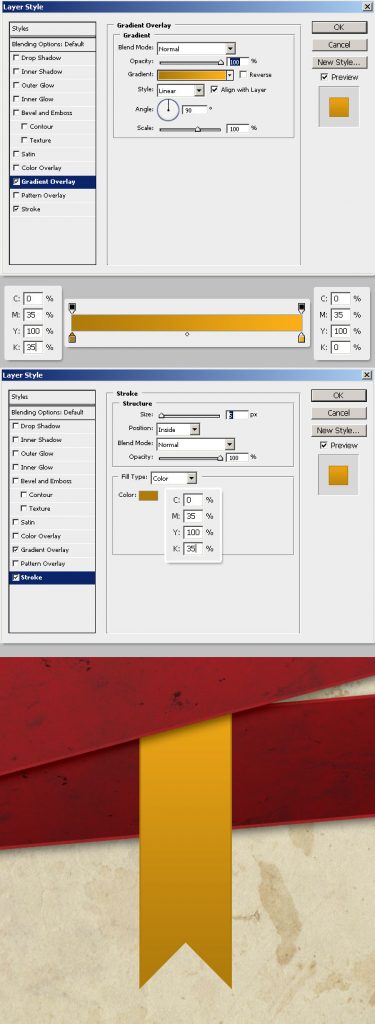
با استفاده از مقادیر نشان داده شده در زیر، یک سبک Gradient Overlay (زرد تیره تا زرد) به لایه “Ribbon” اضافه کنیم. همچنین، با استفاده از رنگی که در زیر نشان داده شده است، یک Stroke 5 پیکسلی اضافه کنیم.

مرحله ۲۱ – سایه روبان
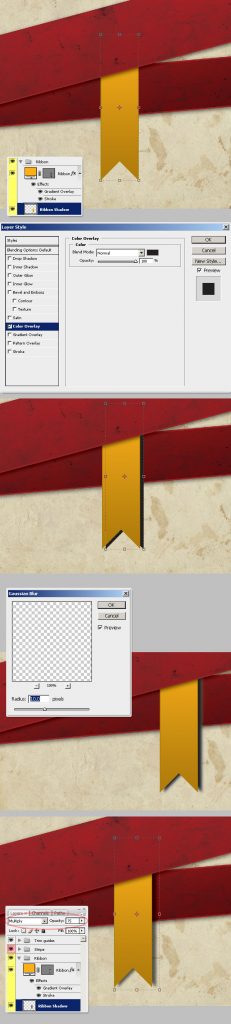
سایهای به روبان اضافه خواهیم کرد. اگر بخواهید میتوانیم آن را با یک سایه قطره ساده بلند کنیم، اما این بار یک سایه پیشرفته اضافه خواهم کرد زیرا من روبان را برای پاپ شدن تحریف میکنم.
- لایه Ribbon را کپی کرده و لایه را Rasterize کنیم، میتوانیم با ایجاد یک لایه خالی جدید در بالا یا پایین کپی، این کار را به سرعت انجام دهیم.
- هر دو را انتخاب کرده و Control + E را بزنیم تا آنها ادغام شوند و لایه حاصل را “Ribbon Shadow” نامگذاری کنیم.
- لایه سایه را چند میلی متر به سمت راست حرکت دهیم. سپس یک لایه مشکی و رنگ Overlay را روی سایه قرار دهیم.
- در ادامه، به Filter> Blur> Gaussian Blur رفته و Radius را روی ۱۰ پیکسل تنظیم کرده و OK را بزنیم.
خواهید دید که لایه تاری خوب به نظر نمیرسد، بنابراین، “Ribbon Shadow” Blending Mode را به Overlay و Opacity را به ۷۵٪ تغییر دهیم.

مرحله ۲۲ – پایان دادن به طراحی روبان
برای افزودن جزئیات نهایی به روبان خود، باید به آن کمی انحنا بدهیم.
- از ابزار Move برای انتخاب Ribbon استفاده کرده و کنترلهای Free Transform را از منوی Options فعال کنیم. به دنبال دکمه Warp بگردید و روی آن کلیک کنیم.
- همانطور که در زیر نشان داده شده است، از نشانگر برای تار کردن روبان استفاده کنیم. بازگشت را بزنیم تا تار شود.
- سرانجام، از تکنیک مرحله ۱۵ برای ساختن روبان استفاده کنیم، تنها تفاوت در تغییر حالت “Ribbon text” Blending Mode به Multiply و Opacity به ۵۰٪ است.

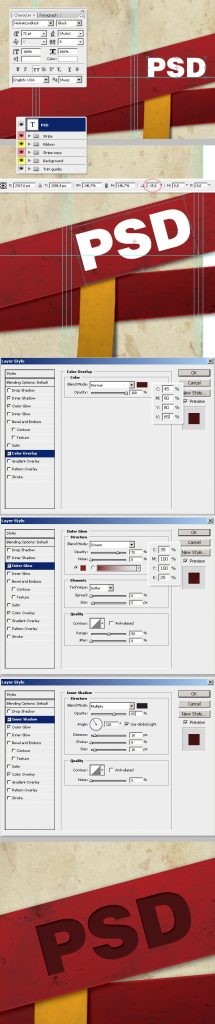
مرحله ۲۳ – عنوان بروشور را درج کنیم.
اکنون لحظه خوبی برای افزودن عنوان بروشور است.
- کلمه “PSD” را روی نوار بزرگ، و “TUTS +” را روی مورد کوچک تایپ میکنم.
- ابزار Type (T) را انتخاب کنیم، روی هر قسمت از نوار بزرگ کلیک کنیم و کلمات را تایپ کنیم.
- حالا برای دیدن خصوصیات متن، به Window> Character بروید تا پنل Character کوچکی را ببینید.
برای اولین کلمه ای که از Helvetica-Black با وزن سیاه استفاده میکنم، میتوانیم از Arial Black استفاده کنیم، زیرا همچنین به نظر خوب میرسد. پس از ایجاد لایه متن، به ابزار Move (V) بروید تا لایه متن -۱۵ text را بچرخانیم تا با زاویه چرخش نوار مطابقت داشته باشد.
در آخر، برای ایجاد جلوه لترپرس، یک Color Overlay Style قرمز تیره به لایه متن، یک Outer Glow قرمز ملایم و یک سایه داخلی مشکی Opacity 65٪ (به مقادیر تصویر زیر مراجعه کنیم) اضافه کنیم.

مرحله ۲۴ – تکمیل طراحی عنوان بروشور
مرحله قبلی را تکرار کنیم، اما با یک فونت کوچکتر و قرار دادن آن روی نوار کوچک، همان سبک لایهها را نیز اعمال کنیم. سپس لایه متن را فقط -۵ درجه بچرخانیم. با کمیتنظیم، Color Overlay را به دیگری تغییر دهیم تا کمیتیره شود. در آخر، هر دو لایه متن را در پوشه ای به نام “Title” گروه بندی کنیم. بخاطر داشته باشیم، لایههای متن شما باید در داخل راهنماهای محدود کننده حاشیه امنیتی باشد.

مرحله ۲۵ – سایه کوچک ۳D
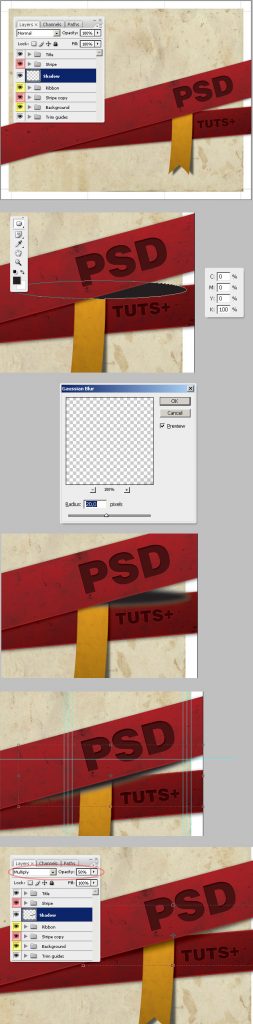
از آنجا که سبک Drop Shadow مطمئن ترین روش برای به دست آوردن سایه واقع بینانه نیست، سایه دیگری اضافه میکنم، درست در زیر پوشه “Stripe” برای ایجاد جلوه ای خوب.
- یک لایه جدید به نام “Shadow” در زیر پوشه “Stripe” ایجاد کنیم.
- روی آن لایه، یک بیضی ایجاد کنیم و آن را بکشیم.
- میتوانیم از ابزار Elliptical Marquee Tool یا Ellipse Tool استفاده کنیم). شکل را با رنگ مشکی ساده (۱۰۰٪ K) پر کرده و به Filter> Blur> Gaussian Blur رفته و Radius را روی ۲۰ پیکسل تنظیم کرده و OK را بزنیم.
- سپس، لایه Shadow را بچرخانیم -۱۵º. در آخر، حالت Blending آن را به Multiply و Opacity را به ۵۰٪ تغییر دهیم.

مرحله ۲۶ – متن و محتوای بروشور
افزودن متن محتوا کاملاً ساده است، اما شما باید تمام دانش تایپوگرافی خود را به کار بگیرید تا جلوه خوبی داشته باشد. در مثال زیر، من یک لایه پاراگراف متن با چند متن ساختگی برای متن “Face 2” ایجاد میکنم.
Arial Black این بار انتخاب من خواهد بود. من همچنین برای ایجاد عناوین چشم نواز، یک لایه Text Point را اضافه میکنم. نکته مهم دیگر چرخش است. هنگامیکه لایههای متن خود را ایجاد کردید، اگر لایههای متن در بالای نوار بزرگ قرار داشته باشند، باید آنها را -۱۵ درجه یا اگر لایههای متن در پایین نوار کوچک قرار دارند، آنها را -۵ درجه بچرخانیم. جلوه چرخشی جلوه خاصی به طراحی ما میبخشد. یک بار دیگر، به یاد داشته باشیم که داخل Security Margin طراحی کنیم.

مرحله ۲۷ – محتوای گروه
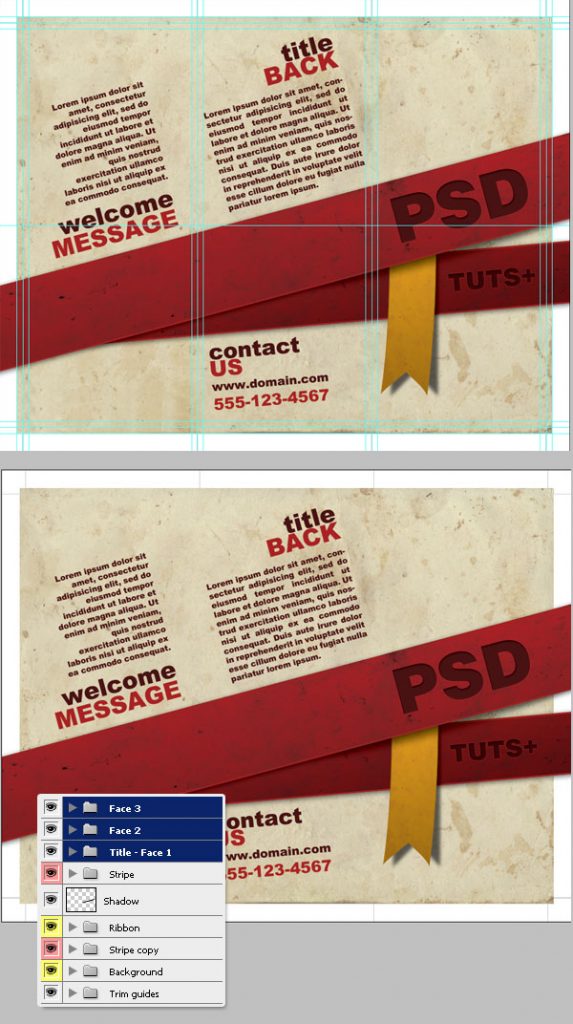
من لایههای متن بیشتری با مقداری محتوای ساختگی اضافه میکنم. توجه داشته باشیم که متن “با ما تماس بگیرید” دارای چرخش -۵ درجه است زیرا زیر نوار کوچک است. میتوانیم لایهها را با توجه به صورت متعلق به آن، “Face 1″، “Face 2” یا “Face 3” در پوشه ها گروه بندی کنیم.

پایان طرف اول بروشور
در این مرحله اولین طرف طراحی خود را آماده کرده ایم. به یاد داشته باشیم که کار خود را با عنوان توصیفی مانند “بروشور – جلو” ذخیره کنیم. سپس سند را به عنوان “بروشور – برگشت” ذخیره کنیم و ادامه دهیم.

سمت یا طرف دوم بروشور
مرحله ۲۸ – طرح داخلی را تنظیم کنیم
ما در قسمت پشت کاغذ چاپ کار میکنیم. بدیهی است که طرف، حاشیه، راهنماها دقیقاً همان قسمت جلو هستند. اما برای ایجاد یک اثر بسته بندی با نوار قرمز، باید آنها را بچرخانیم.
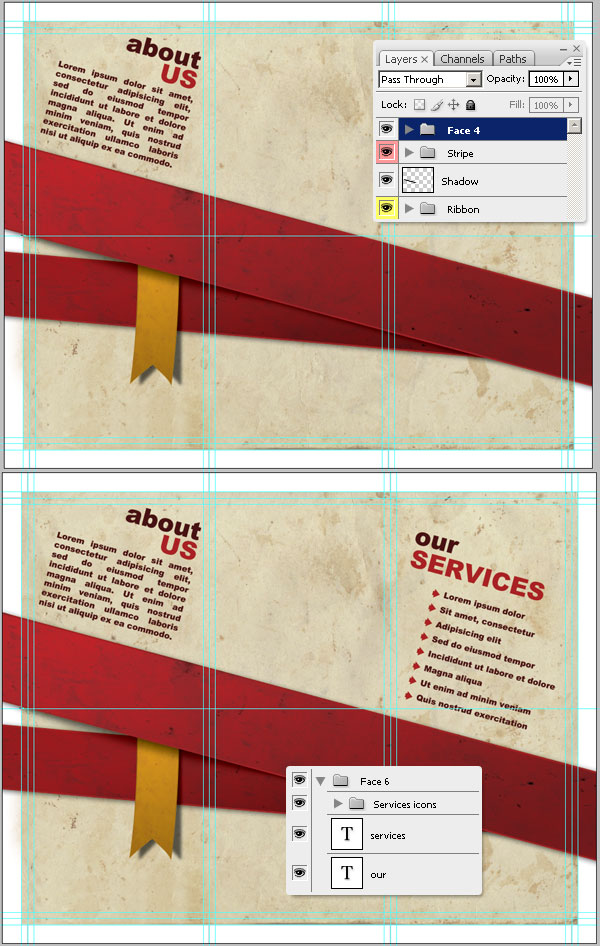
اول از همه، تمام لایههای محتوا را پاک کنیم (یا مخفی کنیم)”Face 1″، “Face2” و “Face 3” و فقط نوارها و روبان را بگذارید. برای افزودن محتوا میتوانیم سه پوشه به نامهای “Face 4″، “Face 5” و “Face 6” ایجاد کنیم.

مرحله ۲۹ – نوارها را بچرخانیم
حالا نوارها را ورق میزنیم. پوشه “Stripe Copy” را انتخاب کرده و به Edit> Transform> Flip Horizontal بروید. همین کار را با پوشه “Stripe” انجام دهیم. در آخر، همانطور که نشان داده شده است، روبان را به سمت چپ سند حرکت دهیم.

مرحله ۳۰ – متن بیشتر اضافه کنیم
افزودن محتوا به پشت کار سخت نیست، فقط کاری را که در مرحله ۲۶ انجام دادیم تکرار کنیم، اما این بار زاویه چرخش باید مثبت باشد. در این حالت، زاویه چرخش ۱۵ درجه است. من نمادهای لیست خدمات را با استفاده از یکی از شکلهای پیش فرض سفارشی Photoshop ایجاد کردم. بخاطر بسپارید: از مرزهای Security Margin فراتر نروید.

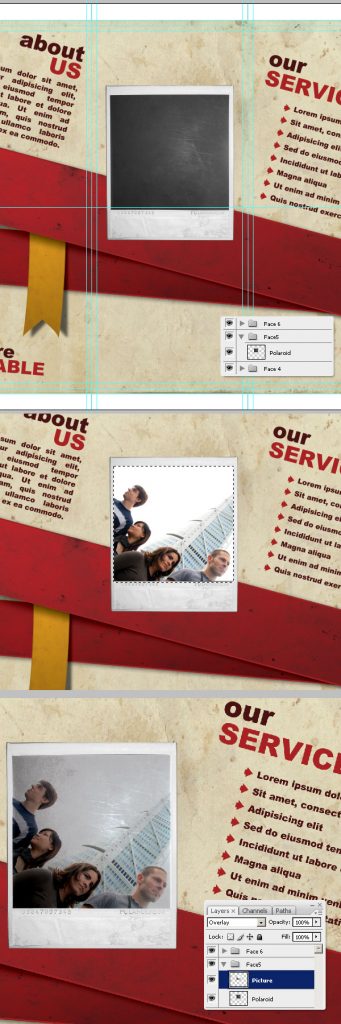
مرحله ۳۱ – یک تصویر سفارشی اضافه کنیم
یک تصویر از پیش طراحی شده به عنوان قاب عکس، در یک لایه جدید با نام “Polaroid” درون پوشه “Face 5” جای گذاری کنیم. حالا هر تصویری را درون مستطیل تیره پلاروید بچسبانیم. آن را به لایه ای بالای لایه “Polaroid” با نام “Picture” بچسبانیم. در آخر، حالت ترکیب لایه “Picture” را به Overlay تغییر دهیم.

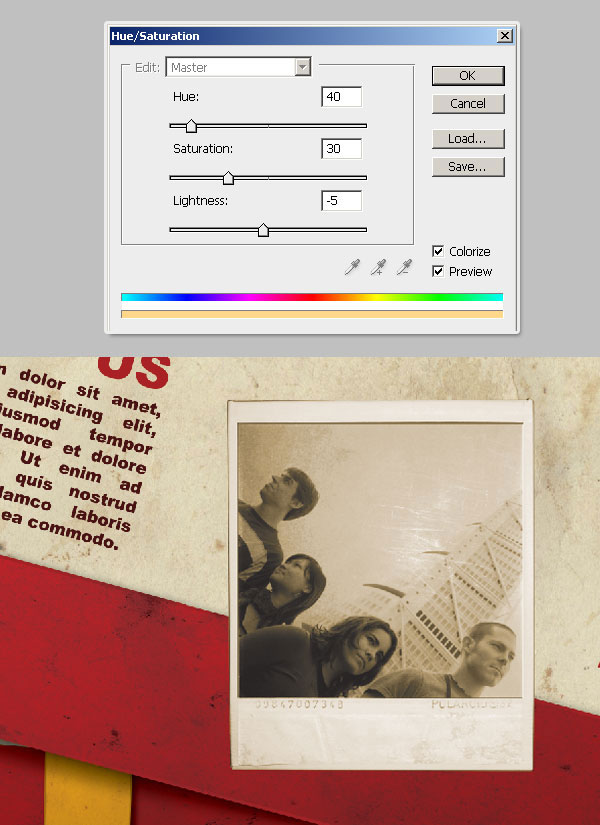
مرحله ۳۲
لایههای “Picture” و “Polaroid” را در یکی با نام “Polaroid” ادغام کنیم، سپس Hue / Saturation (Control + U) را تنظیم کنیم و مقادیر نشان داده شده در زیر را تنظیم کنیم.

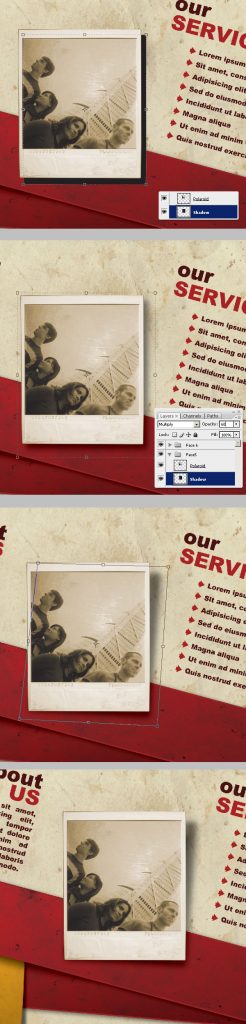
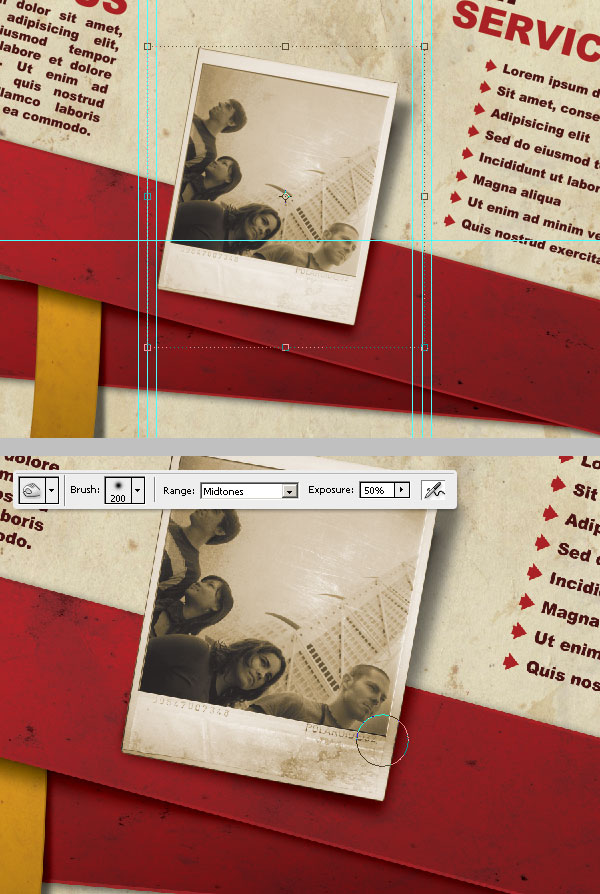
مرحله ۳۳ – سایه تصویر
یک مستطیل جدید ۱۰۰٪ K پشت لایه “Polaroid” ایجاد کنیم و نام آن را “Shadow” بگذارید. Control + F را بزنیم تا آخرین Gaussian Blur Filter را دوباره اعمال کنیم. سپس لایه Blending Mode را به Multiply و Opacity آن را به ۶۰٪ تغییر دهیم. بعد، لایه “Shadow” را چند درجه به سمت راست بچرخانیم.

مرحله ۳۴ – تنظیمات نهایی بروشور
کل پوشه “Face 5” را چند درجه به سمت راست بچرخانیم. ابزار Burn را انتخاب کرده و برخی از قسمتهای تصویر polaroid را بسوزانیم تا کرک شود.

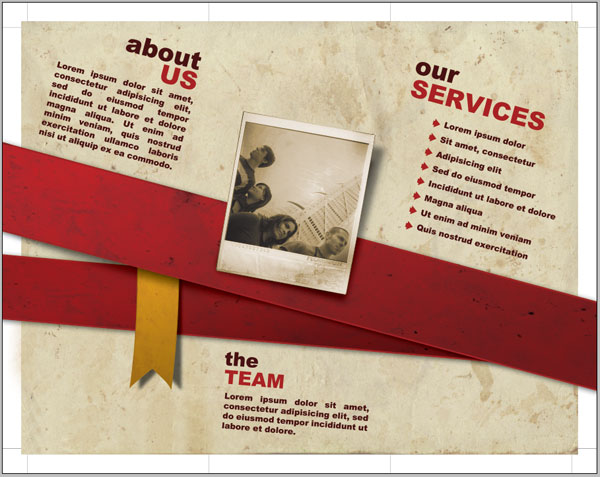
مرحله ۳۵ – انتهای سمت دوم بروشور
و این نتیجه برای طرف عقب است.

نتیجه
اکنون میتوانیم با کلیک بر روی File> Save as سند را در قالب دلخواه خود صادر کرده و نوع پرونده را انتخاب کنیم PDF Photoshop یک انتخاب عالی است.
همچنین، میتوانیم از Trim Guides خلاص شوید و یک فایل. TIFF را به InDesign یا Illustrator صادر کنیم. روشهای زیادی برای ارسال این پرونده ها به سرویس چاپ وجود دارد.



